Comment bien mettre en page un article de blog?

Tout comme pour un article de presse, bien mettre en page un article de blog répond à certains critères spécifiques propres à internet.
Alors pour bien réaliser cette étape, j’ai listé pour vous 3 règles simples à appliquer : un texte aéré, des visuels pertinents et des balises HTML optimisées.
Explications.
Une présentation aérée
On ne lit pas sur écran comme on lit un livre. Sur mobile, ordinateur ou encore tablette, les yeux fatiguent vite et l’attention dure moins longtemps. Avec une présentation aérée, la lecture est plus rapide et plus aisée pour le lecteur.
Par ailleurs, souvent pressé, l’internaute accorde peu de temps à la lecture des billets de blog. Il est donc essentiel d’aller droit au but et d’optimiser la mise en page afin de faciliter la lecture en diagonale !
Pour aider votre lecteur à scanner les infos essentielles de votre article, et ainsi répondre rapidement à ses attentes, voici quelques astuces.
1 - Alléger le design de la page
Sur écran, des paragraphes courts seront plus agréables à lire qu’un gros pavé où l'on risque de perdre le fil rapidement. Des interlignes régulières permettront également d’aérer la présentation.
2 - Mettre les phrases et mots importants en gras
En mettant en évidence les informations pertinentes d’un texte, l’internaute aura plus de facilité à en comprendre le message. D’où l’importance de mettre en gras les phrases à forte valeur ajoutée.
Notez que la mise en relief des mots-clés aidera aussi à optimiser le référencement naturel de votre blog. En aidant Google à bien comprendre le sujet de votre article, vous augmentez vos chances qu’il soit mis en avant lors d’une requête.

3 - Structurer l’information
Pour rappel, un bon article de blog doit suivre un plan structuré (pour en savoir plus "Comment écrire un bon article de blog en 3 étapes"). Le titre principal et les sous-titres devront donc être soigneusement rédigés et liés les uns aux autres pour faciliter la lecture en diagonale.
Pour faire simple, les sous-titres H2 devront répondre à la question posée dans le titre principal H1, les sous sous-titres H3 répondront aux H2 et ainsi de suite. Le présent article vous en montre l’exemple !
Pensez également aux listes à puces, très pratiques pour énumérer de façon claire les points importants qui répondent aux questions de l’internaute.
Des images pour illustrer votre article
Le choix des visuels est un paramètre important dans la mise en page d’un article de blog. En effet, les images (photos, infographies, gifs, vidéos) vont, certes, illustrer vos propos, mais également dynamiser la lecture et capter l’attention de l’internaute. Prenez le temps de sélectionner des illustrations engageantes et de qualité, en rapport avec votre contenu.
Pensez à les redimensionner pour le web, mettez les mots-clés dans leur title et n’oubliez pas d’ajouter une description (balise ALT). Vous optimiserez ainsi le référencement naturel de votre blog.
Un balise title et une méta-description bien renseignées
Dernier point essentiel à une mise en page de qualité : le renseignement des balises HTML. Même si ces données n’apparaissent pas clairement dans le corps de l’article, il est fortement recommandé de les personnaliser afin d’optimiser votre référencement et de donner envie à l’internaute d’aller consulter votre article !
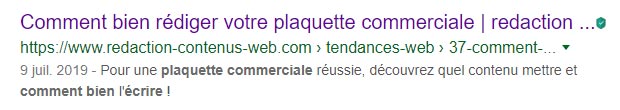
La balise title et la méta-description sont les informations que l’internaute découvre dans les résultats de recherche. Elles doivent donc contenir les mots-clés principaux de votre article et en indiquer clairement sa thématique.

- La balise title est le titre qui apparaît en gras dans les résultats de recherche. Pour l’optimiser, vous pouvez, par exemple, reprendre le titre de votre article (dans lequel apparaît le mot-clé principal), suivi du nom de votre blog ou de votre marque. Pour que la balise title apparaisse en entier dans les résultats de recherche, veillez à ce qu’elle ne dépasse pas les 60 caractères, espaces compris.
- Juste au-dessous de cette balise title se trouve la méta-description. Plus qu’un simple petit résumé du sujet de votre article, son libellé doit donner envie de cliquer sur le lien en montrant à l’internaute qu’il va y trouver la réponse à sa question. Pour que la méta-description s’affiche entièrement, ne dépassez pas les 160 caractères, espaces compris.
Il ne vous reste maintenant plus qu’à publier votre article.
Besoin d'aide pour rédiger vos articles de blog ? Contactons-nous !